
12.雨雲レーダーの作り方
では早速、雨雲レーダーのコードを見てみましょう‼️🌧️☔⛈️
PHPでgetしたナウキャストjsonデータを変数$baseTimeに代入しています。
<?php
// ナウキャストjsonデータのアドレス
$url = "https://www.jma.go.jp/bosai/jmatile/data/nowc/targetTimes_N1.json";
$json = file_get_contents($url);
$data = json_decode($json,true);
$baseTime = $data[0]['basetime'];
$validTime = $data[0]['validtime'];
// 衛生ひまわりの雲画像のjsonデータ
$url1 = "https://www.jma.go.jp/bosai/himawari/data/satimg/targetTimes_jp.json";
$json1 = file_get_contents($url1);
$data1 = json_decode($json1,true);
$baseTime1 = $data1[863]['basetime'];
$validTime1 = $data1[863]['validtime'];
?>
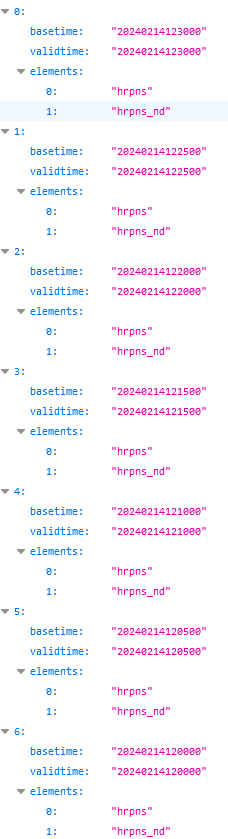
気象庁ナウキャストjsonデータの中身は、下記の様に[0]が最新の雨雲データ時刻になっています。
5分単位で、3時間前まで遡れます。

ここで取得した、basetimeとvoidtimeを用いて、JavascriptでLeafletとMoment.jsを使用して地図上に雨雲レーダーを表示しています。
Javascriptのコードは、下記になります。
<script>
var map = L.map('map').fitWorld();
map.setView([35.6,139.8], 8);
map.locate({setView: true, maxZoom: 9});
function onLocationFound(e) {
var radius = e.accuracy;
L.circleMarker(e.latlng,{radius:10,color:'#FF'}).addTo(map);
}
map.on('locationfound', onLocationFound);
// 地図を地理院タイルに設定
var seamLessPhotoLayer = L.tileLayer('https://cyberjapandata.gsi.go.jp/xyz/seamlessphoto/{z}/{x}/{y}.jpg', {
attribution: "地理院タイル"
})
seamLessPhotoLayer.addTo(map);
// ナウキャスト雨雲レーダーを地図へ追加
var baseTime2 = <?php echo $baseTime;?>;
var validTime2 = <?php echo $validTime;?>;
var nowCastLayer = L.tileLayer(`https://www.jma.go.jp/bosai/jmatile/data/nowc/${baseTime2}/none/${validTime2}/surf/hrpns/{z}/{x}/{y}.png`, {zIndex:20,maxNativeZoom:10,opacity:0.85,
attribution:"雨雲の動き"});
nowCastLayer.addTo(map);
// 気象衛星ひまわり画像を地図へ追加
var baseTime3 = <?php echo $baseTime1; ?>;
var validTime3 = <?php echo $validTime1; ?>;
var himawariLayer = L.tileLayer(`https://www.jma.go.jp/bosai/himawari/data/satimg/${baseTime3}/jp/${validTime3}/REP/ETC/{z}/{x}/{y}.jpg`, {zIndex:10,maxNativeZoom:6,maxNativeZoom:6,opacity:0.7,
attribution:"気象衛星ひまわりトゥルーカラー再現画像"});
himawariLayer.addTo(map);
</script>
- Leaflet.jsを使用して地図を作成し、fitWorld()で地図の表示領域を世界全体にフィットさせ、setView()で地図の初期表示位置を日本の中心付近に設定しています。
- map.locate()とonLocationFound()関数を使用して、ユーザーの現在位置を取得し、地図上に円形のマーカーを表示しています。
- 雨雲レーダーのタイルレイヤー (nowCastLayer)と気象衛星画像のタイルレイヤー (himawariLayer) をLeafletのL.tileLayer()を使用して作成し、地図に追加しています。
- タイルレイヤーのURLには、動的な情報として baseTimeとvalidTimeの変数が使用されており、phpでgetしたjsonデータを下記アドレスの${baseTime2}と${validTime2}に代入しています。
https://www.jma.go.jp/bosai/jmatile/data/nowc/${baseTime2}/none/${validTime2}/surf/hrpns/{z}/{x}/{y}.png
ナウキャストjsonデータは、5分単位で3時間前まで存在するので、アニメーションさせると面白いかも知れません。
表示地図を変えてみたり、現在地の色や雨雲レーダーの透明度を変えたりしてみてください。
お疲れ様でした‼️😊♨️
