
13.日付・曜日の表示の仕方
週間天気予報には、日付・曜日の表示が必要になります。
曜日は、土曜日は青色、日曜日は赤色の表示にします。
では早速、日付・曜日の表示のコードを見ていきましょう‼️
<?php
// 三重県のjsonデータのアドレス
$url = "https://www.jma.go.jp/bosai/forecast/data/forecast/240000.json";
$json = file_get_contents($url);
$data = json_decode($json,true);
// 曜日の配列
$dayList = ["日", "月", "火", "水", "木", "金", "土"];
// 日付の取得と曜日の計算
$dt = new DateTime($data[1]['timeSeries'][0]['timeDefines'][1]);
$weekdayCount = $dt->format('w');
// 曜日に応じて色を設定
$color = '';
if ($weekdayCount == 0) {
$color = 'red'; // 日曜日
} elseif ($weekdayCount == 6) {
$color = 'blue'; // 土曜日
}
// 日付のフォーマット
$weekdate = $dt->format('m/d') . '(' . $dayList[$weekdayCount] . ')';
// 日付・曜日の表示
echo "<span style='color: $color;'> $weekdate </span>";
?>
13-1.日付の取得
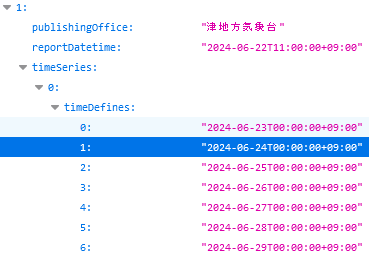
$data[1][‘timeSeries’][0][‘timeDefines’][1]には、下記日付データが入っています。

new DateTime() は、PHPのDateTimeクラスのインスタンスを作成するためのコンストラクタです。
DateTimeクラスは、日付や時刻の処理を行うための便利な機能を提供します。
new DateTime() は、指定された日付や時刻の文字列を元に、DateTimeオブジェクトを作成します。
例えば、次のように使用します:
<?php
$dt = new DateTime('2024-06-24T00:00:00+09:00');
?>
これにより、’2024-06-24’という日付のDateTimeオブジェクトが作成されます。
そして、このDateTimeオブジェクトを使用して、さまざまな日付や時刻の操作を行うことができます。
13-2.曜日の計算
<?php
$weekdayCount = $dt->format('w');
?>
上記コードは、DateTime オブジェクト $dt から曜日を取得しています。
format() メソッドは、DateTime オブジェクトの日付や時刻を指定された形式でフォーマットするために使用されます。
引数に ‘w’ を指定することで、曜日を表す数値を取得します。0 が日曜日、1 が月曜日、2 が火曜日、…、6 が土曜日を表します。
13-3.曜日に応じて色を設定
<?php
// 曜日に応じて色を設定
$color = '';
if ($weekdayCount == 0) {
$color = 'red'; // 日曜日
} elseif ($weekdayCount == 6) {
$color = 'blue'; // 土曜日
}
?>
①$weekdayCount == 0の時、日曜日赤色
②$weekdayCount == 6の時、土曜日青色
として、土日に色付けをします。
13-4.日付のフォーマット
<?php
// 曜日の配列
$dayList = ["日", "月", "火", "水", "木", "金", "土"];
// 日付のフォーマット
$weekdate = $dt->format('m/d') . '(' . $dayList[$weekdayCount] . ')';
?>
$dayList[$weekdayCount]で$dayListの配列から、曜日を取得しています。
これで、週間天気予報の日付と曜日の設定が可能になります。
この方法ですると、週間天気予報が更新されたときに日付が変わるので安心です。
是非、お使いくださいませ‼️
