
5.天気概況文の作り方
5-1.天気概況文のURL
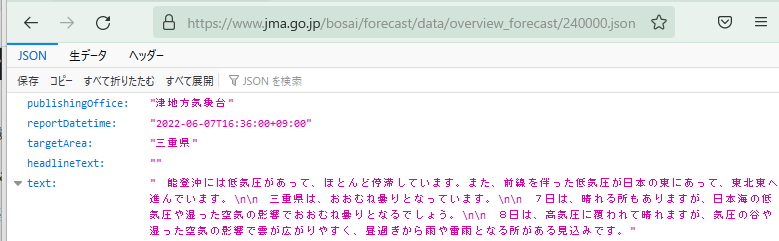
以下のURLにブラウザで直接アクセスすれば、天気概況文のJSONデータを確認できます。
・三重県の天気概況文を取得する
https://www.jma.go.jp/bosai/forecast/data/overview_forecast/240000.json
Firefoxブラウザで開くと、以下の様になります。

5-2.天気概況文のPHPコード
具体的なコードは、下記内容になります。
<?php
$url = "https://www.jma.go.jp/bosai/forecast/data/overview_forecast/240000.json";
$json = file_get_contents($url);
$data = json_decode($json,true);
$publisher = $data['publishingOffice'];
$reportDatetime = $data['reportDatetime'];
$reportDatetime = str_replace('T', ' ', $reportDatetime);
$reportDatetime = str_replace(':00+09:00', '', $reportDatetime);
$headlineText = $data['headlineText'];
$text = $data['text'];
$text = str_replace(array("\r\n", "\r", "\n"), "</br>", $text);
echo '発表者 : '.$publisher.'</br>';
echo '発表日時 : '.$reportDatetime.'</br>';
echo '天気概況 : '.$headlineText.'</br>'.$text;
?>
①file_get_contents関数とは
PHPではURLを指定してWebページの内容を取得したり、ファイルの内容を一括で取得できるfile_get_contents関数があります。
5行目で、Webページの全てを読み込んでいます。URLをhttpまたはhttpsから指定します。
$json = file_get_contents($url);
②json_decode関数とは
JSON 文字列をデコードします。
また、Webブラウザから非同期通信で送られたJSONデータをPHPで利用するために使う関数がjson_decodeです。
json_decode関数の文法
- json_decode( JSON文字列、trueで連想配列/falseでオブジェクト, ネストの深さ, フラグ );
json_decode関数の引数としてJSON文字列は必須ですが、他は省略可能です。
また、2番目の引数を省略した場合、json_decode関数はオブジェクトを返します。
$data = json_decode($json,true);
2番目の引数にtureを指定すると、JSONが連想配列に変換されます。
出力された連想配列は、下記内容になります。
Array
(
[publishingOffice] => 津地方気象台
[reportDatetime] => 2022-06-09T16:33:00+09:00
[targetArea] => 三重県
[headlineText] =>
[text] => 本州付近は日本海に中心を持つ高気圧に緩やかに覆われていますが、上空には寒気を伴った気圧の谷が通過中です。
三重県は、おおむね曇りで、雨の降っている所があります。
9日は、上空の寒気や湿った空気の影響で曇りとなり、雷を伴って激しい雨の降る所があるでしょう。
10日は、引き続き高気圧に覆われて晴れる所もありますが、気圧の谷や湿った空気の影響でおおむね曇りとなり、夕方まで雨や雷雨となる所がある見込みです。
)
③str_replace関数
発表日時が、2022-06-09T16:33:00+09:00 と表示されるので、
T と :00+09:00 を str_replace関数で文字列を置換します。
世界各地の標準時は協定世界時(UTC)を基準として定められており、日本標準時(JST)は、協定世界時より9時間進んでいます(東経135度分の時差)。このことから、日本標準時は「+0900(JST)」と表記されます。
$reportDatetime = str_replace('T', ' ', $reportDatetime);
$reportDatetime = str_replace(':00+09:00', '', $reportDatetime);
最後に
$text = str_replace(array("\r\n", "\r", "\n"), "</br>", $text);
と変換すると、概況文がうまく改行されます。
5-3.全国の都道府県コード
下記URLの三重県コード(240000)の部分を入れ替えると、各都道府県の概況文が表示されます。
$url = "https://www.jma.go.jp/bosai/forecast/data/overview_forecast/240000.json";
全国の都道府県コードは、下記になります。
<php
$json = '{
"01": {
"code": "011000",
"name": "北海道宗谷地方",
"roma": "Hokkaidô"
},
"02": {
"code": "012000",
"name": "北海道上川・留萌地方",
"roma": "Hokkaidô"
},
"03": {
"code": "013000",
"name": "北海道網走・北見・紋別地方",
"roma": "Hokkaidô"
},
"04": {
"code": "014100",
"name": "北海道釧路・根室地方",
"roma": "Hokkaidô"
},
"05": {
"code": "015000",
"name": "北海道胆振・日高地方",
"roma": "Hokkaidô"
},
"06": {
"code": "016000",
"name": "北海道石狩・空知・後志地方",
"roma": "Hokkaidô"
},
"07": {
"code": "017000",
"name": "北海道渡島・檜山地方",
"roma": "Hokkaidô"
},
"08": {
"code": "020000",
"name": "青森県",
"roma": "Aomori"
},
"09": {
"code": "030000",
"name": "岩手県",
"roma": "Iwate"
},
"10": {
"code": "040000",
"name": "宮城県",
"roma": "Miyagi"
},
"11": {
"code": "050000",
"name": "秋田県",
"roma": "Akita"
},
"12": {
"code": "060000",
"name": "山形県",
"roma": "Yamagata"
},
"13": {
"code": "070000",
"name": "福島県",
"roma": "Hukusima"
},
"14": {
"code": "080000",
"name": "茨城県",
"roma": "Ibaraki"
},
"15": {
"code": "090000",
"name": "栃木県",
"roma": "Totigi"
},
"16": {
"code": "100000",
"name": "群馬県",
"roma": "Gunma"
},
"17": {
"code": "110000",
"name": "埼玉県",
"roma": "Saitama"
},
"18": {
"code": "120000",
"name": "千葉県",
"roma": "Tiba"
},
"19": {
"code": "130000",
"name": "東京都",
"roma": "Tôkyô"
},
"20": {
"code": "140000",
"name": "神奈川県",
"roma": "Kanagawa"
},
"21": {
"code": "150000",
"name": "新潟県",
"roma": "Niigata"
},
"22": {
"code": "160000",
"name": "富山県",
"roma": "Toyama"
},
"23": {
"code": "170000",
"name": "石川県",
"roma": "Isikawa"
},
"24": {
"code": "180000",
"name": "福井県",
"roma": "Hukui"
},
"25": {
"code": "190000",
"name": "山梨県",
"roma": "Yamanasi"
},
"26": {
"code": "200000",
"name": "長野県",
"roma": "Nagano"
},
"27": {
"code": "210000",
"name": "岐阜県",
"roma": "Gihu"
},
"28": {
"code": "220000",
"name": "静岡県",
"roma": "Sizuoka"
},
"29": {
"code": "230000",
"name": "愛知県",
"roma": "Aiti"
},
"30": {
"code": "240000",
"name": "三重県",
"roma": "Mie"
},
"31": {
"code": "250000",
"name": "滋賀県",
"roma": "Siga"
},
"32": {
"code": "260000",
"name": "京都府",
"roma": "Kyôto"
},
"33": {
"code": "270000",
"name": "大阪府",
"roma": "Ôsaka"
},
"34": {
"code": "280000",
"name": "兵庫県",
"roma": "Hyôgo"
},
"35": {
"code": "290000",
"name": "奈良県",
"roma": "Nara"
},
"36": {
"code": "300000",
"name": "和歌山県",
"roma": "Wakayama"
},
"37": {
"code": "310000",
"name": "鳥取県",
"roma": "Tottori"
},
"38": {
"code": "320000",
"name": "島根県",
"roma": "Simane"
},
"39": {
"code": "330000",
"name": "岡山県",
"roma": "Okayama"
},
"40": {
"code": "340000",
"name": "広島県",
"roma": "Hirosima"
},
"41": {
"code": "350000",
"name": "山口県",
"roma": "Yamaguti"
},
"42": {
"code": "360000",
"name": "徳島県",
"roma": "Tokusima"
},
"43": {
"code": "370000",
"name": "香川県",
"roma": "Kagawa"
},
"44": {
"code": "380000",
"name": "愛媛県",
"roma": "Ehime"
},
"45": {
"code": "390000",
"name": "高知県",
"roma": "Kôti"
},
"46": {
"code": "400000",
"name": "福岡県",
"roma": "Hukuoka"
},
"47": {
"code": "410000",
"name": "佐賀県",
"roma": "Saga"
},
"48": {
"code": "420000",
"name": "長崎県",
"roma": "Nagasaki"
},
"49": {
"code": "430000",
"name": "熊本県",
"roma": "Kumamoto"
},
"50": {
"code": "440000",
"name": "大分県",
"roma": "Ôita"
},
"51": {
"code": "450000",
"name": "宮崎県",
"roma": "Miyazaki"
},
"52": {
"code": "460100",
"name": "鹿児島県",
"roma": "Kagosima"
},
"53": {
"code": "471000",
"name": "沖縄県本島地方",
"roma": "Okinawa"
},
"54": {
"code": "472000",
"name": "沖縄県大東島地方",
"roma": "Okinawadaitou"
},
"55": {
"code": "473000",
"name": "沖縄県宮古島地方",
"roma": "Okinawamiyako"
},
"56": {
"code": "474000",
"name": "沖縄県石垣島地方",
"roma": "Okinawaishigaki"
}
}';
?>
以上で、天気概況文の作り方は終了です。
お疲れ様でした!